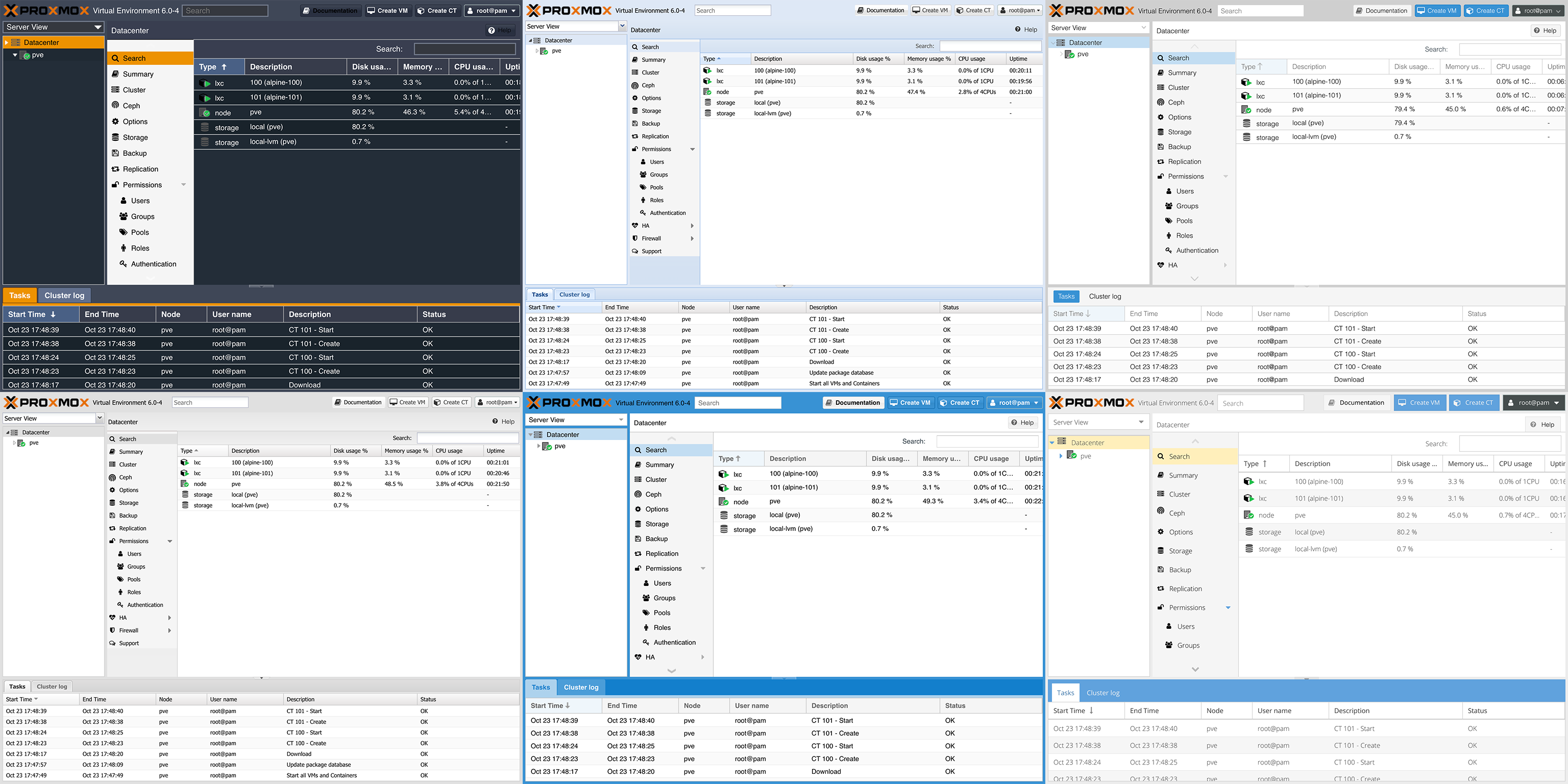
In this tutorial, we'll change the theme of Proxmox VE 6.0. There are six themes you can choose from (in the image below from top left to bottom right):
theme-ariatheme-classictheme-crisp(default theme)theme-graytheme-neptunetheme-triton

Prepare
Ensure you have a server running Proxmox VE 6.0. Then, ensure you have followed the steps in our previous article on making customizations to Proxmox VE 6.0 persistent across upgrades.
Note: If logged in as root on your Proxmox VE host, omit the sudo part of the commands below.
Note: These are not supported features of Proxmox VE, so refrain from attempting to contact the developers with questions about this. If you find Proxmox VE useful, consider subscribing for more stable packages and support.
Install Git
We'll need git to get the themes from git.proxmox.com:
$ sudo apt install -y git
If you are having trouble with Git or wish to learn more, I can recommend this book or this free eBook!
Get Themes
Now, go to the directory of customizations (created in a previous article), and clone the extjs repository on git.proxmox.com:
$ cd /usr/share/custom/
$ sudo git clone git://git.proxmox.com/git/extjs.git
Add Customizations
Add the required customizations to our customization script. On the second line, you select the theme and replace theme-triton with the theme you want from above:
$ sudo echo "cp -vrf /usr/share/custom/extjs/extjs/build/classic/{theme-aria,theme-classic-sandbox,theme-classic,theme-gray,theme-neptune-touch,theme-neptune,theme-neutral,theme-triton} /usr/share/javascript/extjs/" >> /usr/share/custom/apply.sh
# "theme-triton" below is the name of the theme you are changing _to_, replace it with the name of your desired theme! "theme-crisp" is the theme you are changing _from_, if you switch from another theme, replace "theme-crisp"
$ sudo echo "sed -i.bak \"s/theme-crisp/theme-triton/g\" /usr/share/pve-manager/index.html.tpl" >> /usr/share/custom/apply.sh
Finally, apply the customizations:
$ sudo /usr/share/custom/apply.sh
Custom Dark Theme
While the themes in this tutorial are default to Sencha Ext JS, Weilbyte has created a fantastic custom dark theme called PVEDiscordDark that covers almost all of the interface. With the jsmod, it even changes the color of the charts. Instructions for installation (and uninstallation) are in the GitHub repository. Great work! 😊
Design a Theme Yourself
The web interface in Proxmox VE 6.0 is based on Sencha Ext JS (using their "Classic" themes), and they have some resources on their site on how to create themes for it (and by extension Proxmox VE). Amazon has many great books on web design, web development and UX.
Last Words
I hope you found this tutorial interesting and the new look of your Proxmox VE web interface refreshing! If you design or create your own theme, please email us, and we'll feature your theme on this site! 😊
Revision
2023-08-31 Revised language
2019-10-24 Added a section on Weilbyte's dark theme.

